4.6.1 Les styles SLD
Un style permet de définir comment une couche de données doit être présentée à l'utilisateur. Il s'agit d'un style par défaut, le client pouvant redéfinir ce style. L'utilisation de style est particulièrement intéressante lorsque plusieurs couches sont amenées à être présentées en même temps car elle va notamment permettre de les distinguer. Mais elle permet également, au sein d'une même couche, de distinguer des éléments en fonction de ce qu'ils représentent.
Le format par défaut pour styler une couche est le SLD (Styled Layer Descriptor), basé sur XML, qui est le standard OGC pour styler les données géospatiales. Il est possible, bien que complexe, de générer ce fichier à partir de QGIS ou UDIG (SIG libre Java).
Exemple de SLD pour des cercles rouges de taille 6 :
<StyledLayerDescriptor version="1.0.0"
xsi:schemaLocation="http://www.opengis.net/sld StyledLayerDescriptor.xsd">
<NamedLayer>
<Name>Simple Point</Name>
<UserStyle>
<Title>SLD Cook Book: Simple Point</Title>
<FeatureTypeStyle>
<Rule>
<PointSymbolizer>
<Graphic>
<Mark>
<WellKnownName>circle</WellKnownName>
<Fill>
<CssParameter name="fill">#FF0000</CssParameter>
</Fill>
</Mark>
<Size>6</Size>
</Graphic>
</PointSymbolizer>
</Rule>
</FeatureTypeStyle>
</UserStyle>
</NamedLayer>
</StyledLayerDescriptor>
Vous pouvez visualiser des styles SLD à travers les exemples de couches de démonstration de Geoserver. Voici quelques exemples intéressants : topp:states, tiger:poly_landmarks, tiger:poi :
- aller dans Prévisualisation (Layer Preview)
- cliquer sur le lien OpenLayers de la couche correspondante
- cliquer sur "..."
- sélectionner les différentes valeurs possibles pour l'option "Styles"
Les fichiers SLD correspondants se situent dans le répertoire styles du répertoire data de geoserver (/var/lib/geoserver/data/styles).
4.6.2 Chargement d'un style SLD existant
Nous allons charger un style SLD à partir d'un fichier et l'appliquer à la couche act_brest_2009 que nous avons créée précédemment.
Création du style
-
Cliquer sur Données > Styles > Ajouter un nouveau style (Data > Styles > Add a new style)
-
Choisir l'espace de travail anfsist
-
Ne pas renseigner les autres champs, cliquer directement tout en bas sur Parcourir (Browse) et sélectionner le fichier /anfsist/geoserver/data/styles/ACT_RadeDeBrest_juil_aout_2009.sld
-
Cliquer sur Charger (Upload) puis Envoyer (Submit)
Application à la couche act_brest_2009
-
Cliquer sur Couches (Layers) et sélectionner la couche act_brest_2009
-
Onglet Publication (Publishing)
- Dans default style (style par défaut) : choisir anfsist:ACT_RadeDeBrest_juil_aout_2009
- Dans additional styles (styles additionnels) : ajouter le style polygon
-
Sauvegarder
-
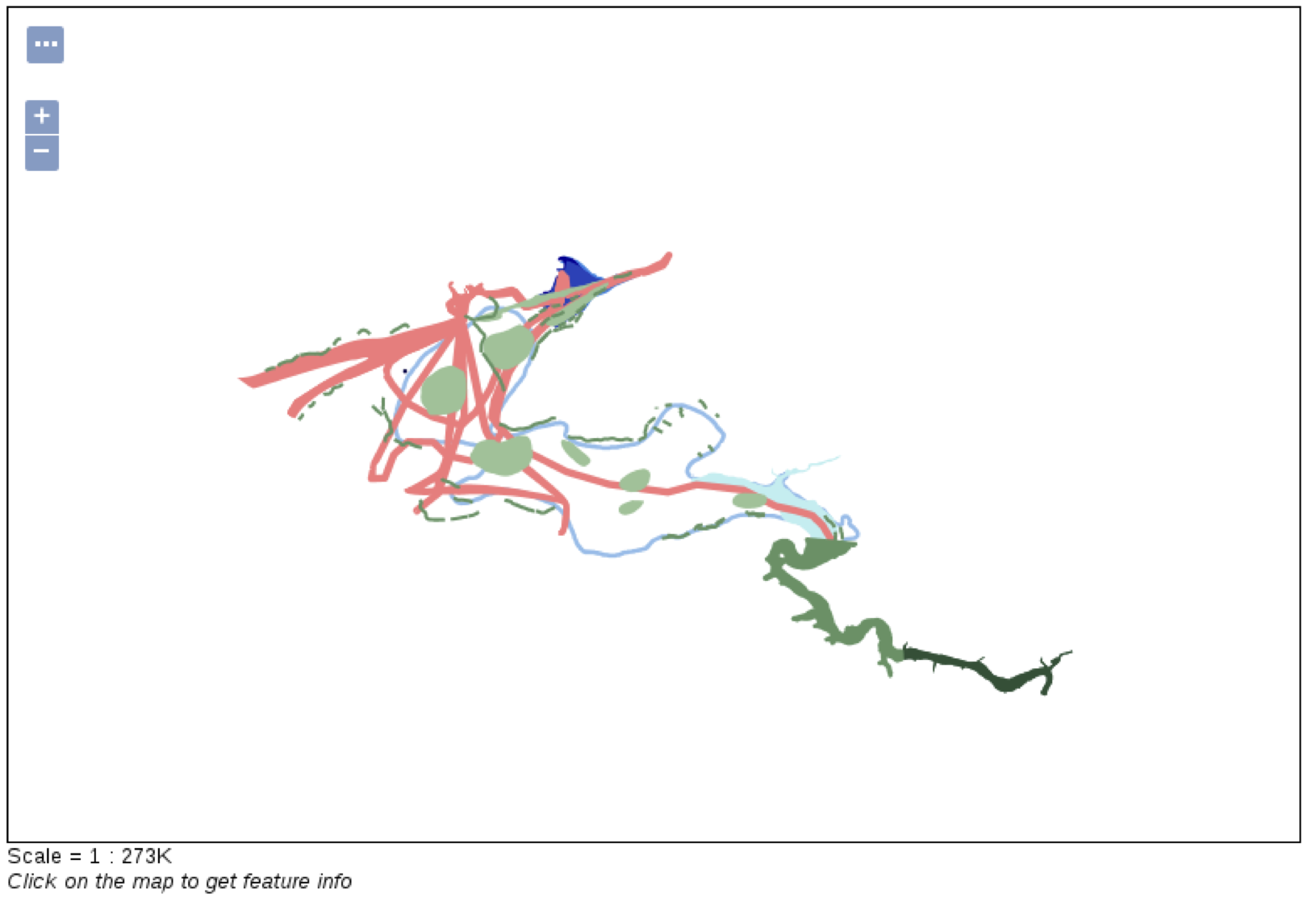
Visualiser la couche : cliquer sur Prévisualisation de la couche (Layer Preview) et choisir act_brest_2009 > OpenLayers

4.6.3 Les styles CSS
Le problème du format SLD est, comme souvent avec les formats dérivés de XML, qu'il est très verbeux et difficile à lire par un humain. L'extension que nous avons installée précédemment permet de définir les styles avec un langage beaucoup plus simple dérivé du CSS. Les styles sont automatiquement convertis en SLD en interne par l'extension. Nous pouvons constater ci-dessous que l'équivalent en CSS de l'exemple précédent en SLD est beaucoup plus simple ! http://docs.geoserver.org/latest/en/user/styling/css/index.html
Equivalent du SLD ci-dessus :
/*
* @title CSS simple point
*/
* {
mark: symbol(circle);
mark-size: 6;
}
:mark {
fill: #FF0000;
}
4.6.4 Création d’un style CSS simple
Création du style CSS
Nous allons créer ici un style CSS pour la couche forage créée précédemment.
-
Aller dans Styles
-
Cliquer sur Ajouter un nouveau style (Create new style)
| Attribut (Attribut ang) | Valeur | Commentaire |
|---|---|---|
| Nom (Name) | forage_css | |
| Espace de travail (Workspace) | anfsist | |
| Format | CSS |
-
Dans Style editor saisir le style suivant :
/* Point de taille 10, turquoise */ *{ mark: symbol(circle); mark-size: 10; } :mark{ fill: #0099cc; } -
Cliquer sur Envoyer (Submit)
-
Cliquer sur Aperçu de la légende et voir le rendu.
Application à la couche forages
-
Cliquer sur Couches (Layers) > choisir forages
-
Onglet Publication (Publishing)
- Dans default style (style par défaut) : choisir forage_css
- Dans additional styles (styles additionnels) : ajouter le style point
-
Sauvegarder
-
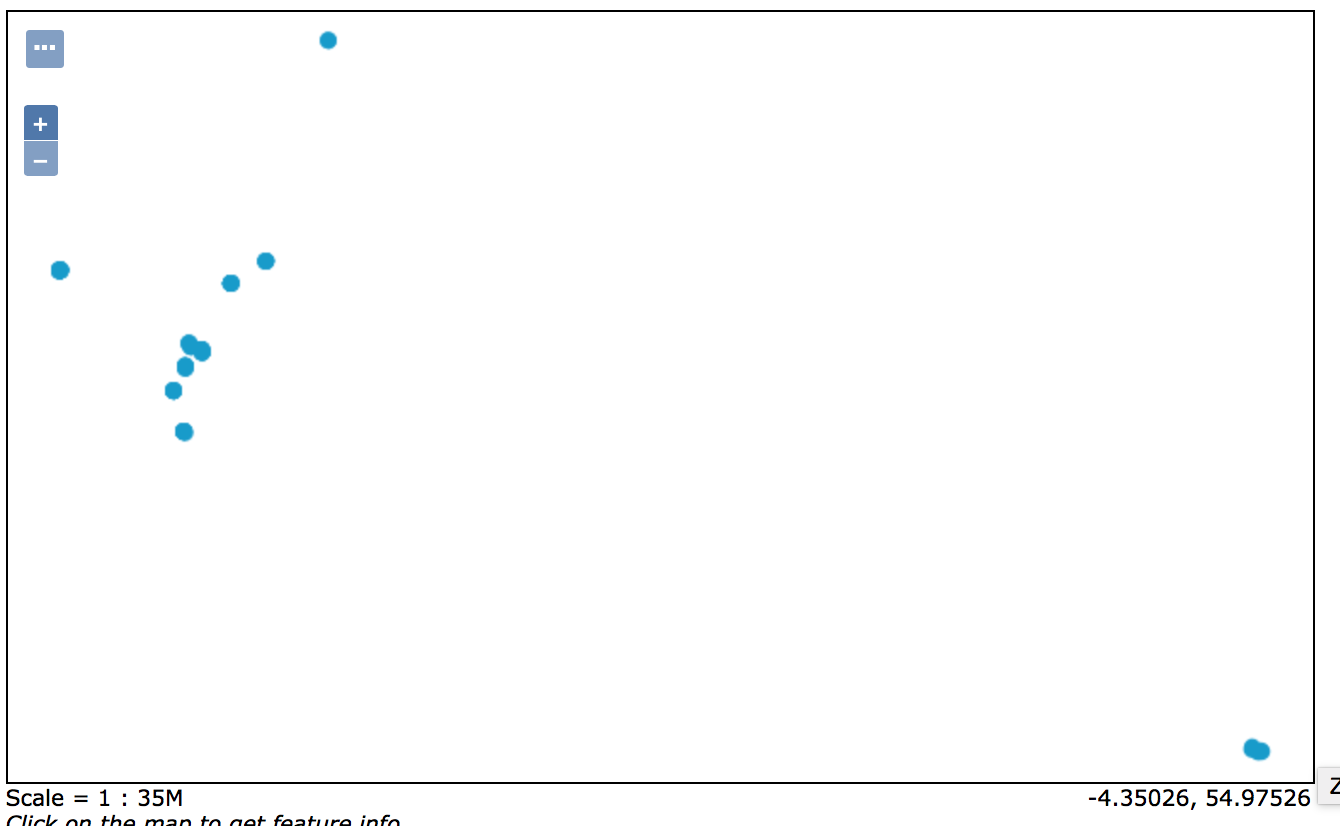
Visualiser la couche : cliquer sur Prévisualisation de la couche (Layer Preview) et choisir forages > OpenLayers

4.6.5 Création d'un style CSS complexe [mode avancé]
On repart du style CSS créé précédemment (forage_css).
- Ajout du label nom de forage (attribut borehole_name). Dans Style editor remplacer le code par :
/* Point de taille 10, turquoise */ /* @title Forages */ *{ mark: symbol(circle); mark-size: 10; label: [borehole_name]; font-fill: black; font-size: 12; font-weight: bold; label-anchor: 0.5 0; label-offset: 0 5; } :mark{ fill: #0099cc; }
Cliquer sur Envoyer (Submit) et constater les modifications en prévisualisant la couche forages.
- Création de règles : visualisation des labels à partir d’une certaine échelle. Dans Style editor remplacer le code par :
/* Point de taille 10, turquoise */ /* @title Forages */ * { mark: symbol(circle); mark-size: 10; } :mark { fill: #0099cc; } [@scale < 1000000] { label: [borehole_name]; font-fill: black; font-size: 12; font-weight: bold; label-anchor: 0.5 0; label-offset: 0 5; }
Cliquer sur Envoyer (Submit) et constater les modifications en prévisualisant la couche forages.
- Création de règles : définition de la couleur selon la profondeur (attribut borehole_depth). Dans Style editor ajouter :
/* @title Profondeur < 50 m */ [borehole_depth <= 50] :mark { fill: green; } /* @title Profondeur = 50 - 100 m */ [borehole_depth > 50] [borehole_depth <= 100] :mark { fill: blue; } /* @title Profondeur > 100 m */ [borehole_depth > 100] :mark { fill: red; }
Cliquer sur Envoyer (Submit).
Cliquer sur Aperçu de la légende et voir le rendu.
Constater les modifications en prévisualisant la couche forages.